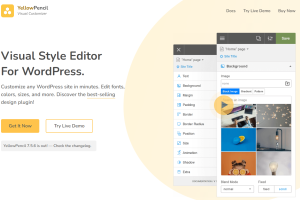
YellowPencil 是一个WordPress CSS 样式编辑器插件,可让您实时自定义网站设计。该插件允许您自定义任何页面和主题而无需编码。单击一个元素并开始可视化编辑。调整颜色、字体、大小、位置等等。使用 60 多种样式属性完全控制您的网站设计。YellowPencil v7.5.5- 视觉 CSS 样式可视化编辑器 – WordPress1

- YellowPencil的特点
单击一个元素并开始可视化编辑。无需编码即可重新设计网站的任何部分。 - 任何主题,任何页面
YellowPencil 适用于任何 WordPress 主题和插件。 - 视觉设计
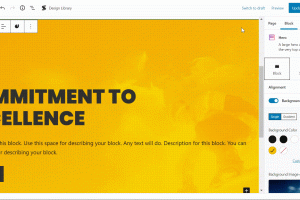
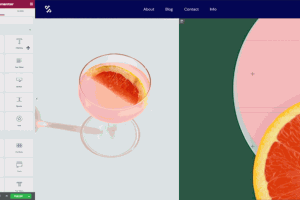
全可视化编辑界面,只需单击几下即可重新设计页面。 - 无需编码
仅需通过一个简单的界面,即可开始设计。 - 可视化 CSS 编辑器
YellowPencil 提供自定义网站设计所需的一切。该插件具有高级功能,例如视觉调整大小、拖放、测量工具以及背景图案、谷歌字体和趋势调色板的大量资源,它还具有高级响应工具,可让您为任何屏幕自定义网站尺寸。

主要特点
- 自定义任何页面,任何元素
- 自定义 WordPress 登录页面
- 自动 CSS 选择器
- 60 多个 CSS 属性
- 视觉拖放
- 视觉边距和填充编辑
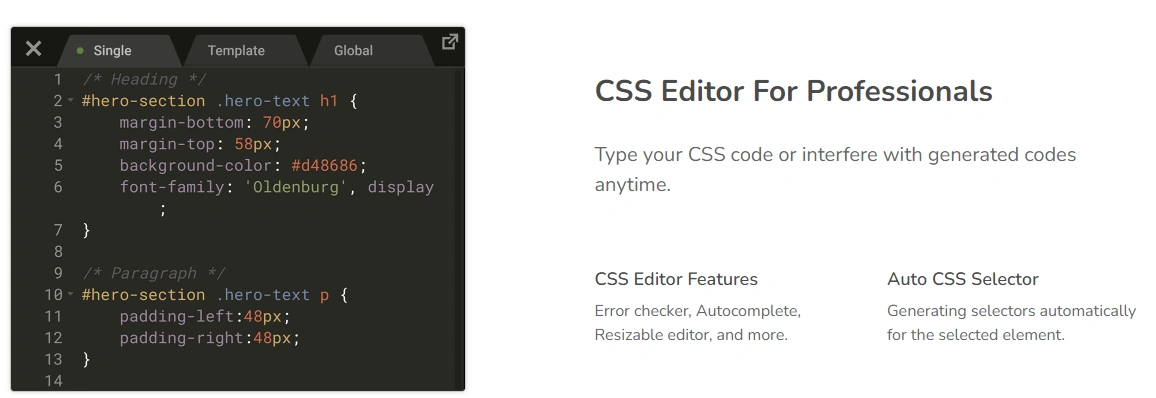
- 实时 CSS 编辑器
- 实时预览
- 管理更改
- 撤消/重做历史
- 导出样式表文件
设计工具
该插件为您提供高级工具和即用型库,可轻松为您的网站设置样式。
- 柔性元件检查器
- 单元素检查器
- 响应式工具
- 元素搜索工具
- 测量工具
- 线框视图
- 设计信息工具
- 梯度发生器
- 动画管理器
- 动画生成器
设计资产
一键访问许多设计资产。自定义您的网站设计以满足您的需求!
- 900 多种谷歌字体
- 300多种背景图案
- Unsplash 背景图片
- 材料和平面调色板
- 50+ 动画
CSS 属性:文本
- 字体系列
- 字体粗细
- 颜色
- 文字阴影
- 字体大小
- 线高
- 字体样式
- 文本对齐
- 文本变换
- 字母间距
- 字间距
- 文字装饰
- 文本缩进
- 自动换行
CSS 属性:背景
- 背景颜色
- 背景图片
- 背景剪辑
- 背景混合模式
- 背景位置
- 背景尺寸
- 背景重复
- 背景附件
其他 CSS 属性
- 利润
- 填充
- 边界
- 边界半径
- 位置
- 宽度
- 高度
- 列表
- 弹性盒
- 动画片
- 盒子阴影
- 过渡
- 筛选
- 转换
- 不透明度
- 展示
- 光标
- 漂浮
- 清除
- 能见度
- 指针事件
- 溢出

兼容任何主题和插件
这几乎可以与任何 WordPress 主题和插件无缝协作。您可以使用它来编辑您使用页面构建器创建的页面。
与所有页面构建器兼容
该插件允许您自定义使用 Gutenberg 块编辑器、Elementor 或其他页面构建器创建的页面。今天重新设计您的网站。
这是如何运作的?
当您在视觉上编辑网页时,该插件会在后台像专业的 Web 开发人员一样生成 CSS 代码。
该插件不会修改任何主题文件,而是以动态方式将生成的 CSS 代码加载到网站上,以便您随时管理更改。

转载请注明:wordpress1
官方链接:YellowPencil2022 年 4 月 18 日
声明:本站所有资源、文章,如无特殊说明或标注,均为来自互联网整理。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容若有侵犯您合法权益,可联系我们进行处理及时删除。