Divi 凭借其令人难以置信的先进视觉生成器技术将 WordPress 提升到一个全新的水平,您以前从未建立过这样的 WordPress 网站。Divi 不仅仅是一个 WordPress 主题,它是一个全新的网站构建平台,它用一个非常出色的可视化编辑器取代了标准的 WordPress 帖子编辑器。设计专业人士和新手都可以享受它,让您能够以惊人的轻松和效率创造壮观的设计。

拖放建筑
在您网站的前端添加、删除和移动元素。没有编码,也没有令人困惑的后端选项。
视觉编辑
实时设计您的页面并立即查看结果。使用直观的视觉控件创建和自定义您的页面。自定义 CSS 控件开发人员可以轻松地将 Divi 的视觉设计控件与他们自己的自定义 CSS 结合起来。Divi 的界面简单但没有限制。
响应式编辑
构建漂亮的响应式网站很容易。Divi 天生具有响应能力,还可以让您完全控制您的网站在移动设备上的外观。
设计选项-丰富的设计选项
享受数十种独特的页面元素和数千种设计选项。Divi 让您对您的网站进行全面的设计控制。
内联文本编辑
只需单击并开始输入!编辑您的页面从未如此简单。在前端草稿页面,并在您键入时立即查看结果。
设计管理-保存和管理您的设计
保存和管理无限的自定义设计。轻松重复使用它们来启动新页面。创建先进的设计系统并简化您的工作流程。
全局元素-全局元素和样式
使用全局元素和网站范围的设计设置来管理整个网站的设计。Divi 不仅仅是一个页面构建器,它还是一个网站设计系统。
撤消、重做和修订
Divi 就像一个现代软件应用程序一样工作。轻松撤消、重做和浏览整个编辑历史。如果您犯了错误,Divi 会为您提供支持。

完整的 WordPress 设计系统就在这里
完整的设计控制
Divi 不仅仅是一个 WordPress 主题,它是一个完整的设计框架,可让您从头开始设计和自定义网站的每个部分。您可以控制一切,直至最精细的细节。为您和您的客户创建完美的网站。
优化和转换
Divi 不仅带有强大的设计工具,它还可以帮助您使您的网站取得成功。使用 Bloom 弹出窗口构建您的营销列表。通过 Monarch 社交分享在社交媒体上推广您的网站。通过 Divi Leads 拆分测试提高网站转化率。
更快地建立网站
如果您是网页设计专业人士,您会对 Divi 的速度和效率感到惊讶。Divi 不仅是一个易于使用的初学者网站构建器,它还是一个先进的设计系统,可以帮助您团队的工作流程更上一层楼。
悬停状态样式
使用悬停选项,您可以创建令人惊叹的悬停效果并将 Divi 模块转换为有趣的交互式元素。我们的悬停选项界面非常独特,而且非常易于使用。Divi 中支持过渡的每个设计设置现在都可以在悬停时轻松自定义。
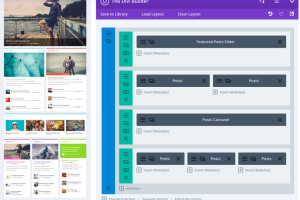
新的额外类别模块
Extra 附带一组新的 Divi Builder 模块,专为满足博主和在线出版物的需求而构建。这些新模块可用于构建各种不同的主页和类别布局。现在,您可以构建帖子提要以满足您独特内容的需求。
完全可定制
使用 Divi Builder 构建的布局的所有内容都是完全可定制的。只需单击几下即可快速调整字体、大小、颜色、间距等。无需编码!使用 Divi Builder 的高级设计设置,您可以完全控制页面的样式和外观。您甚至可以添加自定义 CSS。
适合任何情况的布局
Extra不仅仅是一个主题。您不再局限于单个静态设计或一组预制布局。使用 Divi Builder,您可以完全控制您构建的类别布局的内容和结构。
帖子和页面的 Divi Builder
Extra 与 Divi Builder 一起打包,为您创建的每个帖子和页面带来先进的拖放构建功能。Extra 附带 40 多个独特的内容模块,它们就像您页面的构建块。只需选择您想要的内容元素,自定义它们的内容和设计,然后按照您想要的顺序排列它们,就可以构建任何东西!
演示地址1:https://www.elegantthemes.com/preview/Extra/
演示地址2:https://www.elegantthemes.com/preview/Extra/category/simple-blog/
演示地址3:https://www.elegantthemes.com/preview/Extra/category/masonry-blog/
转载请注释:wordpress1